
WeHere
Project Overview

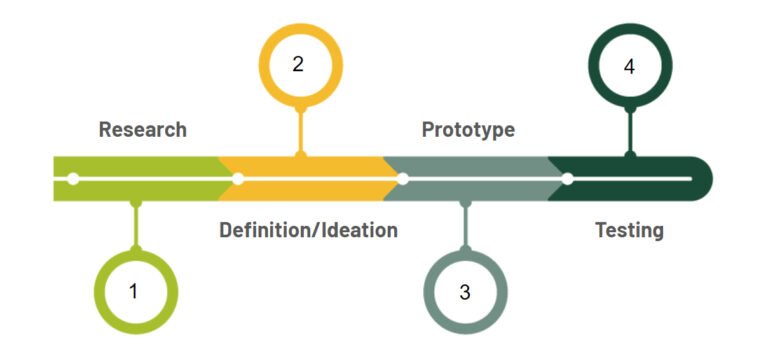
Design Process

Phase 1: Research
- What are users’ processes when planning trips?
- What are users’ pain points when planning and executing travel?
- Which tools and services have been most helpful to users when traveling?
- How does food factor into your travel plans?
- What considerations do you have when planning for meals on a trip?
- What is your goal when choosing what and where to eat?
- What problems have you experienced with eating or restaurants while traveling?
User interviews will be conducted in three different ways:
- One interview will be conducted jointly by both researchers via Microsoft Teams. (20 minutes)
- Three interviews will be conducted in person 1:1. (20 minutes each)
- One interview will be conducted 1:1 via Facetime. (20 minutes)
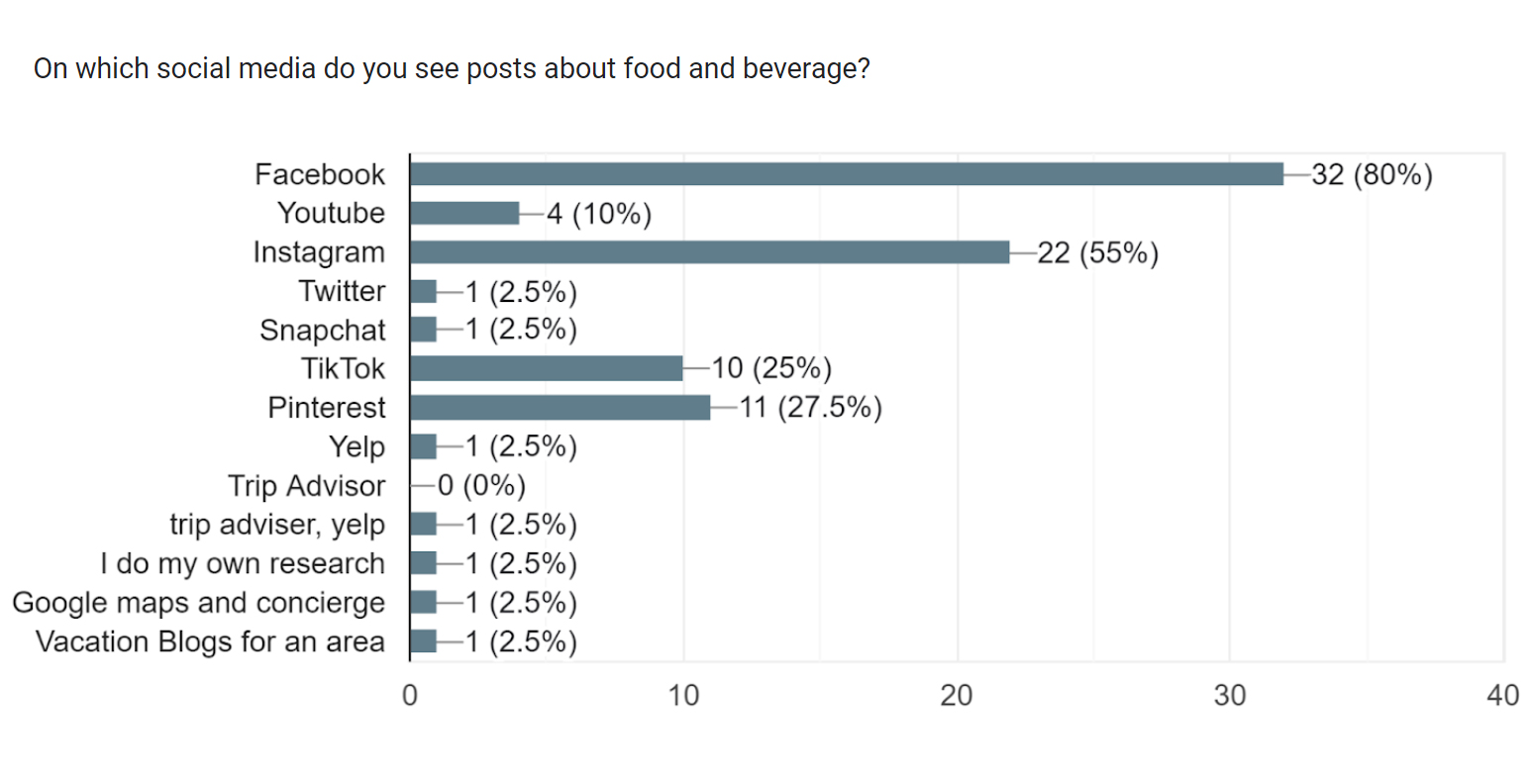
Online Survey
Survey Questions
- What types of foods do you like to eat while on vacation?
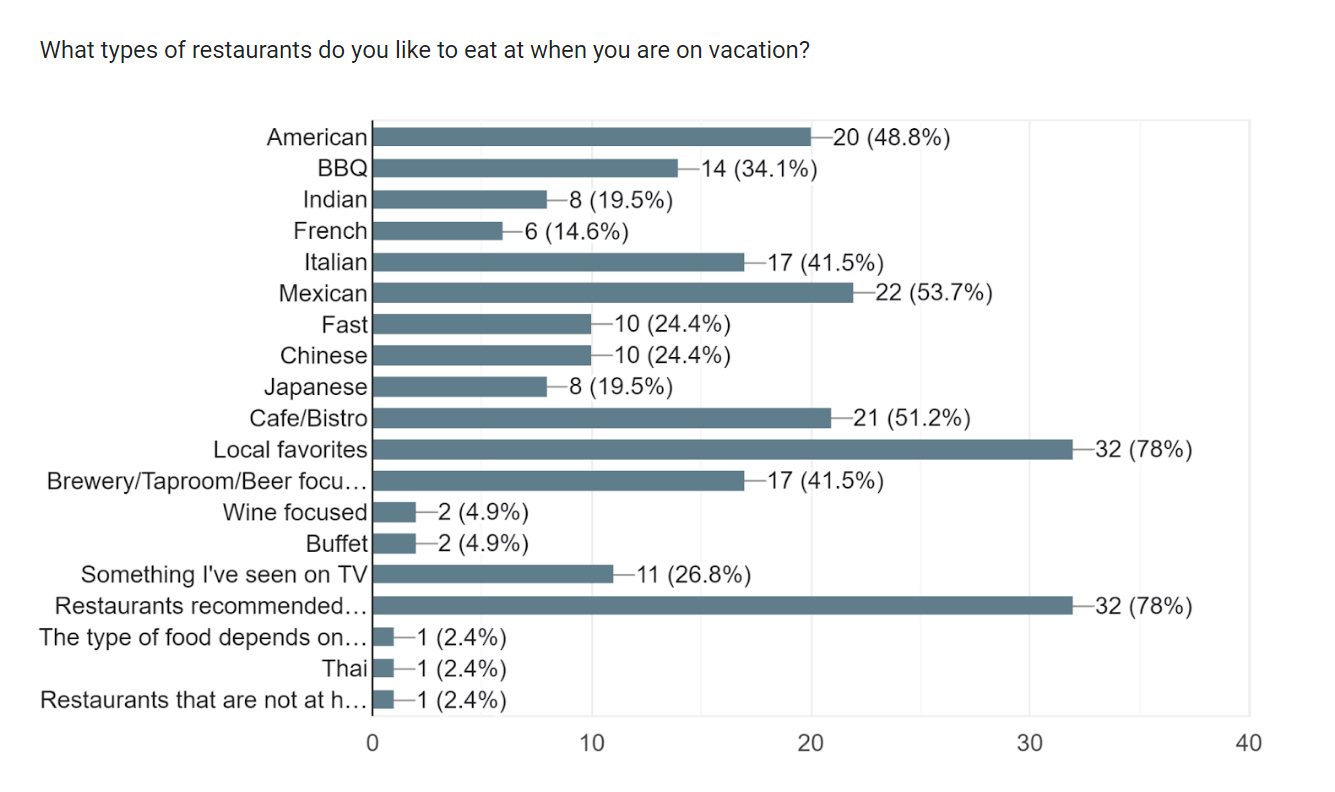
- What types of restaurants do you like to eat at when you are on vacation?
- What types of restaurants do you like to eat at when you are on vacation?

This data appears participants mostly like to eat unique and something different food other than usual on vacation.

Insights from interviews
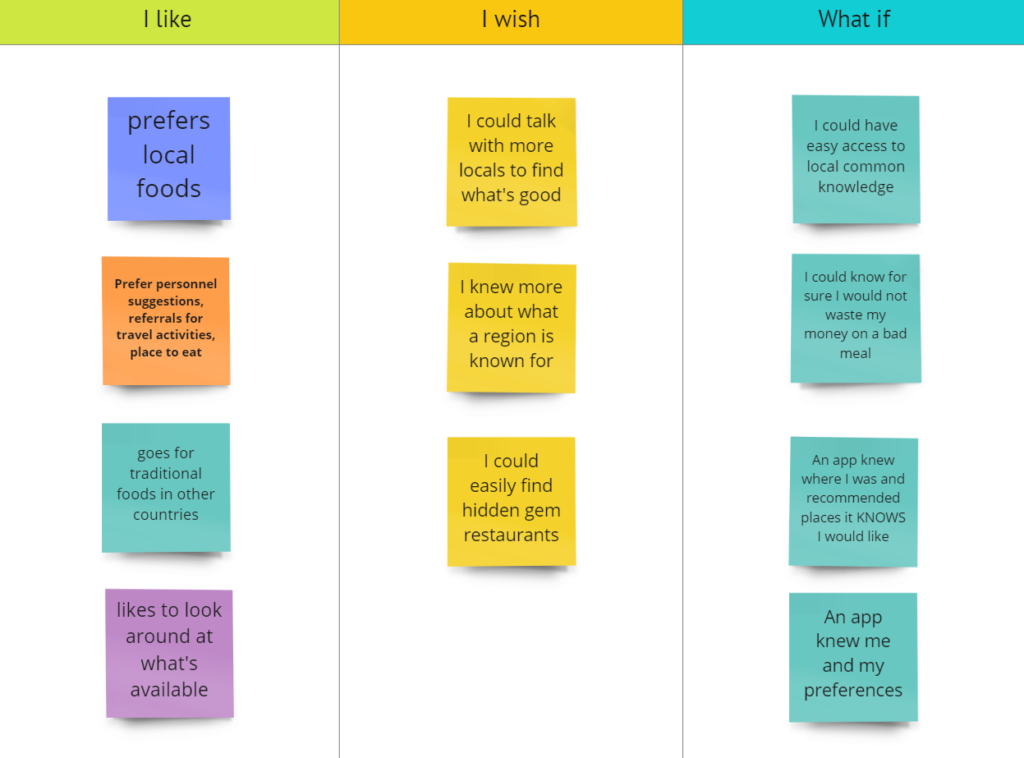
Affinity Diagram

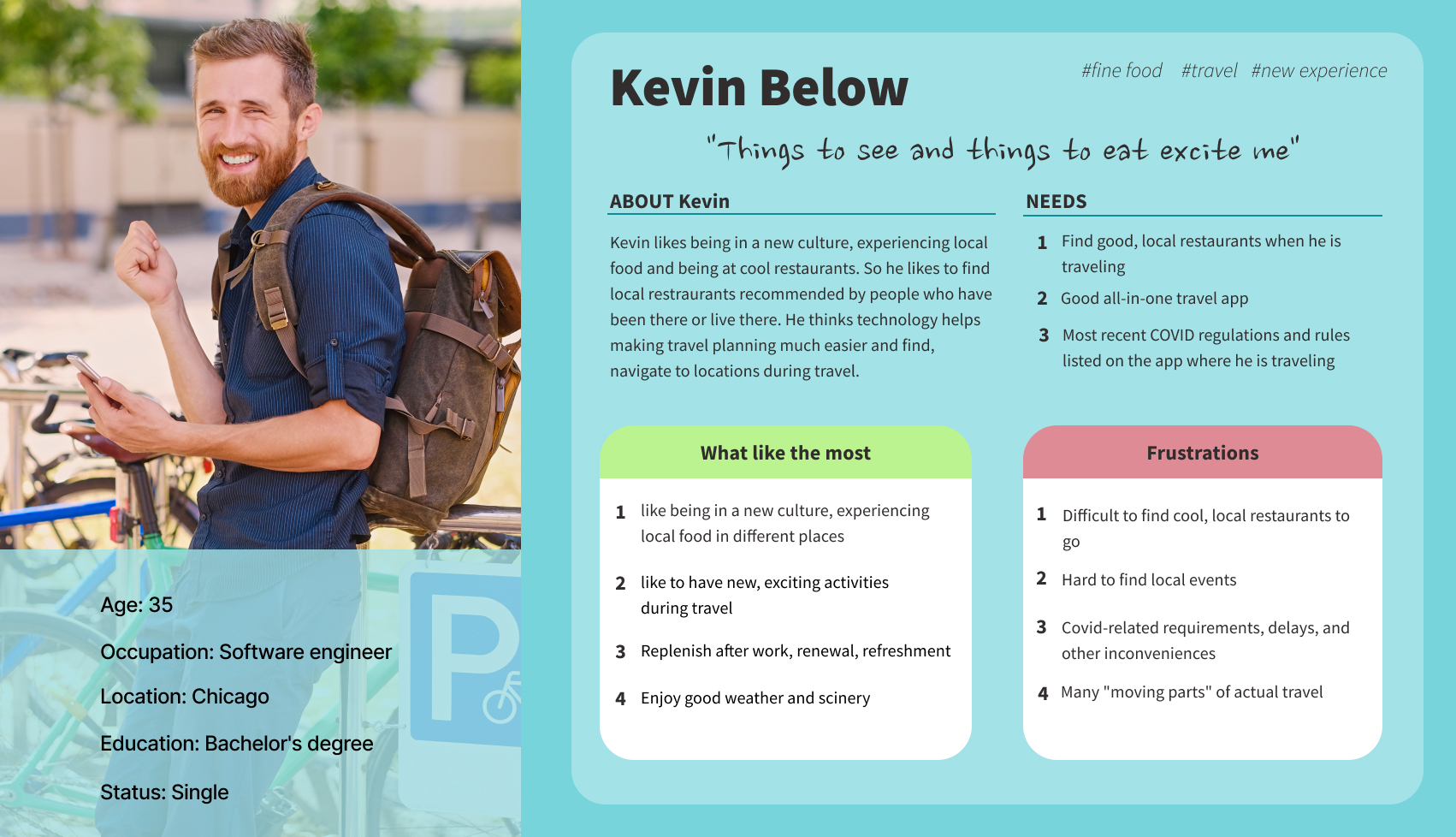
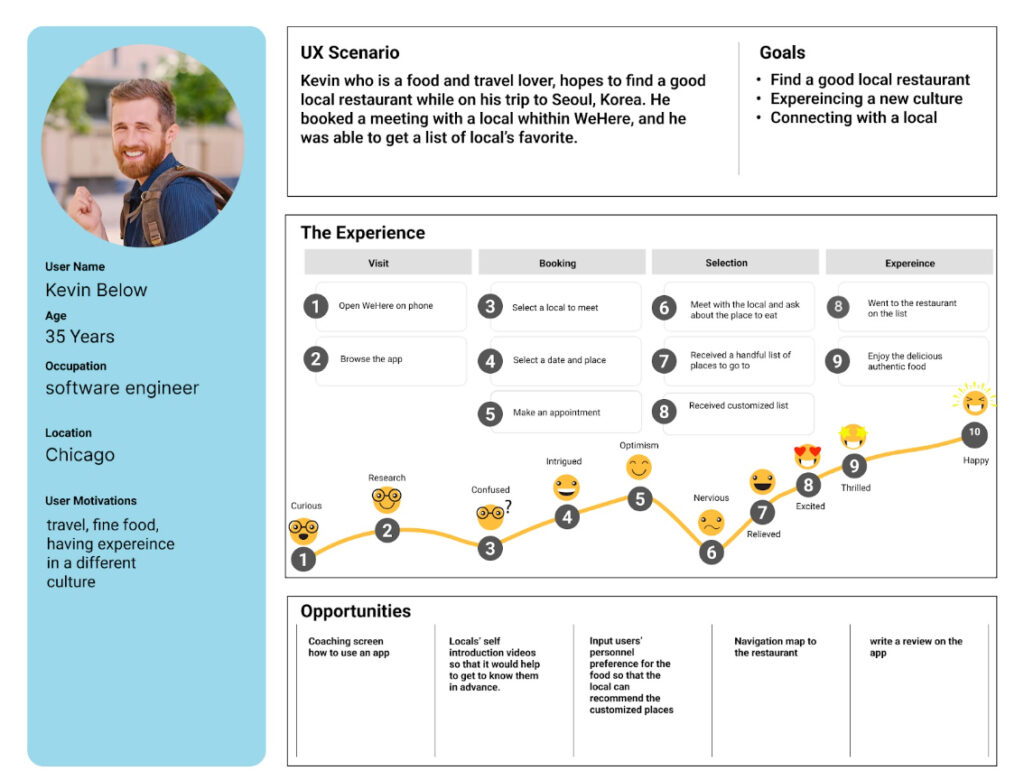
User Persona

Phase 2: Definition & Ideation
User insight Statement
Problem Statement
Brainstorm

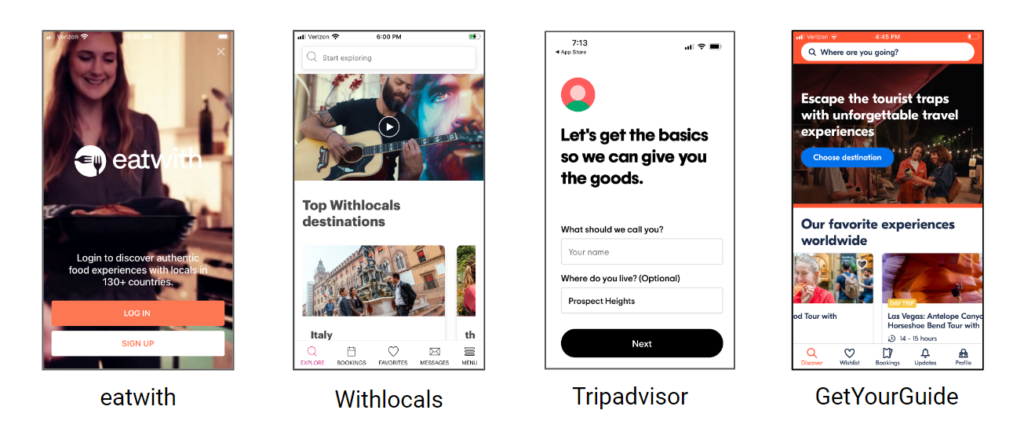
Competitor Analysis
Key Takeaways
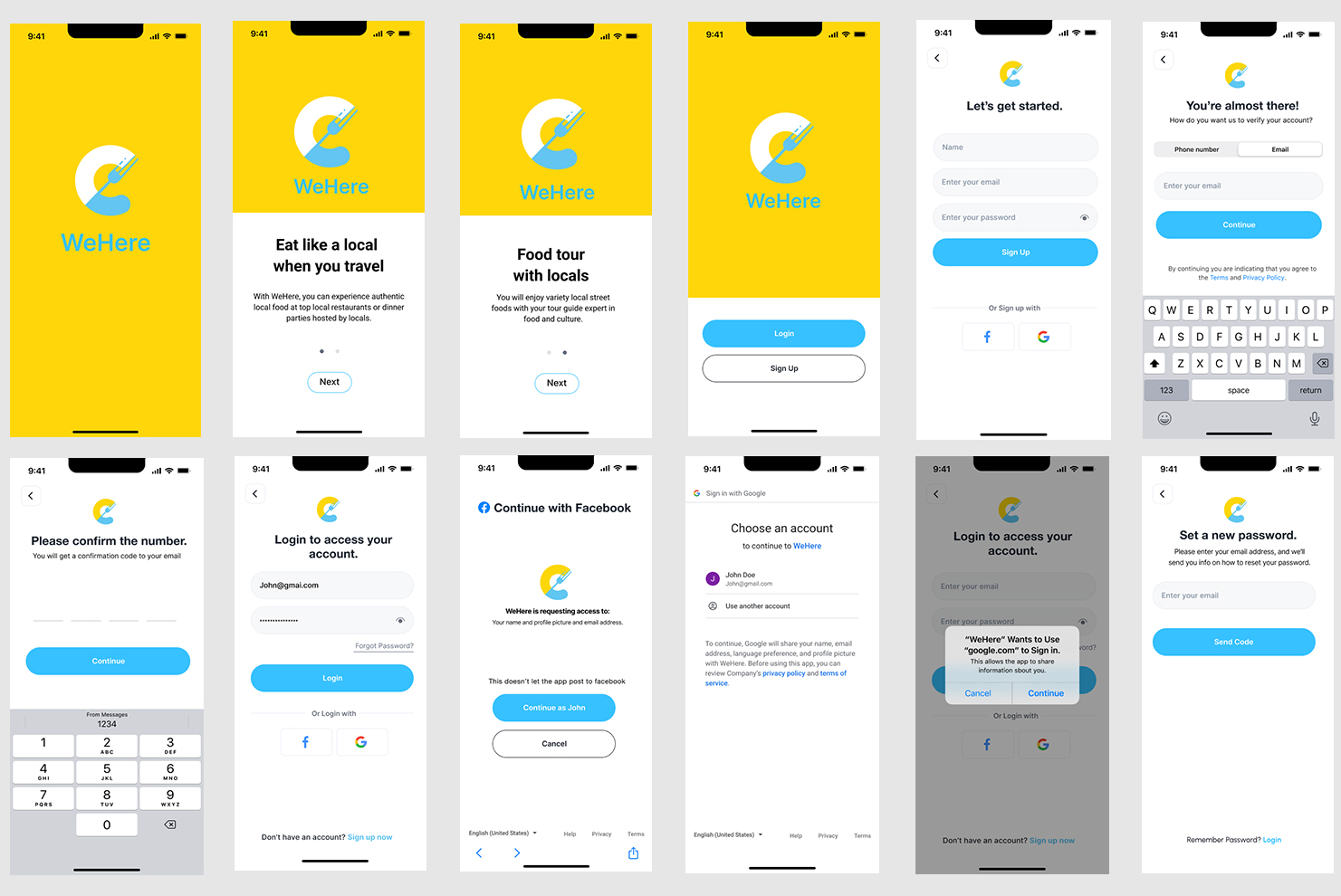
- Fast and easy sign up with Google and Facebook account
- Be able to explore features without login or signing up for the app
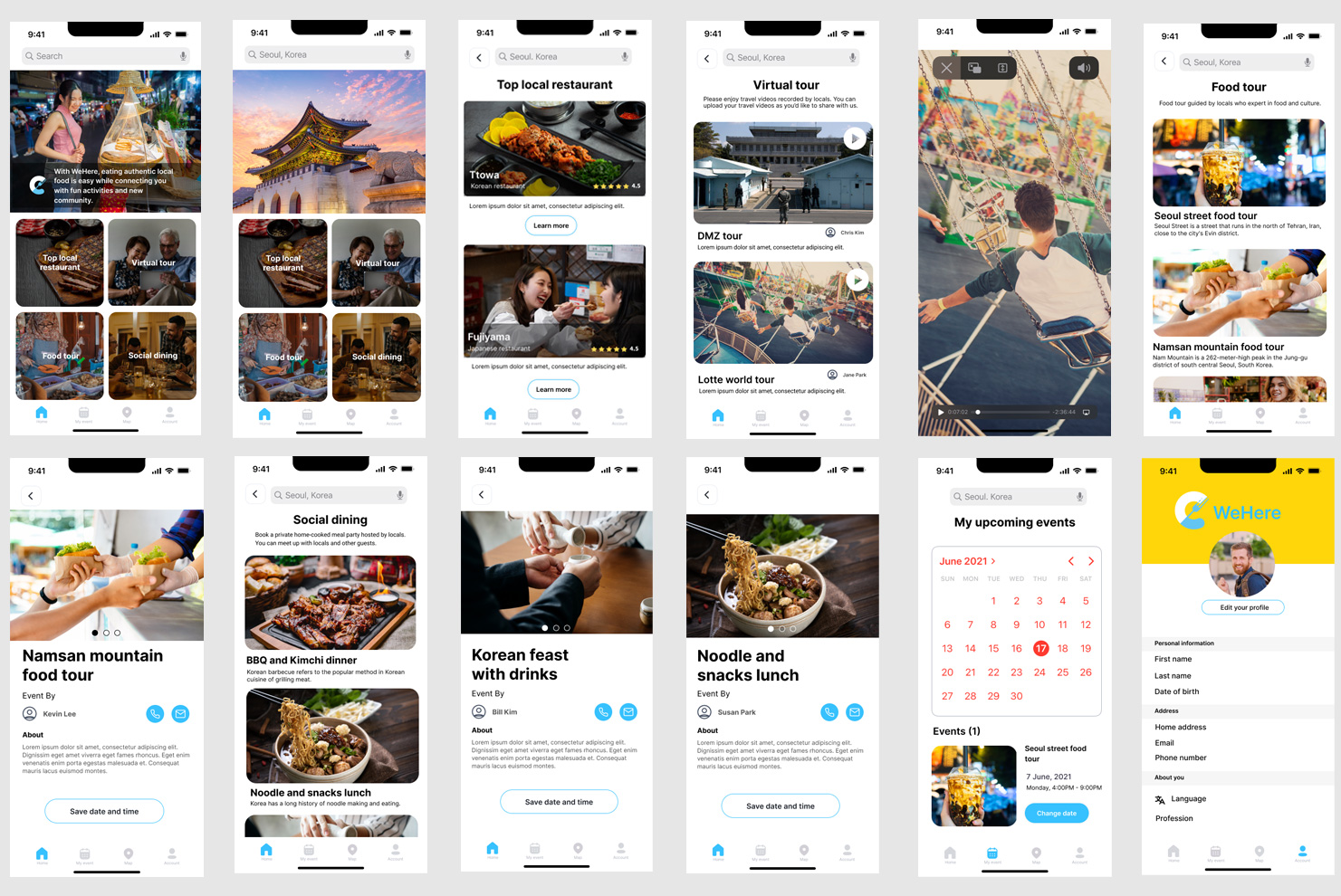
- Social dining at host’s house
- Culinary event
- Customers’ reviews from the past event

User Journey Map

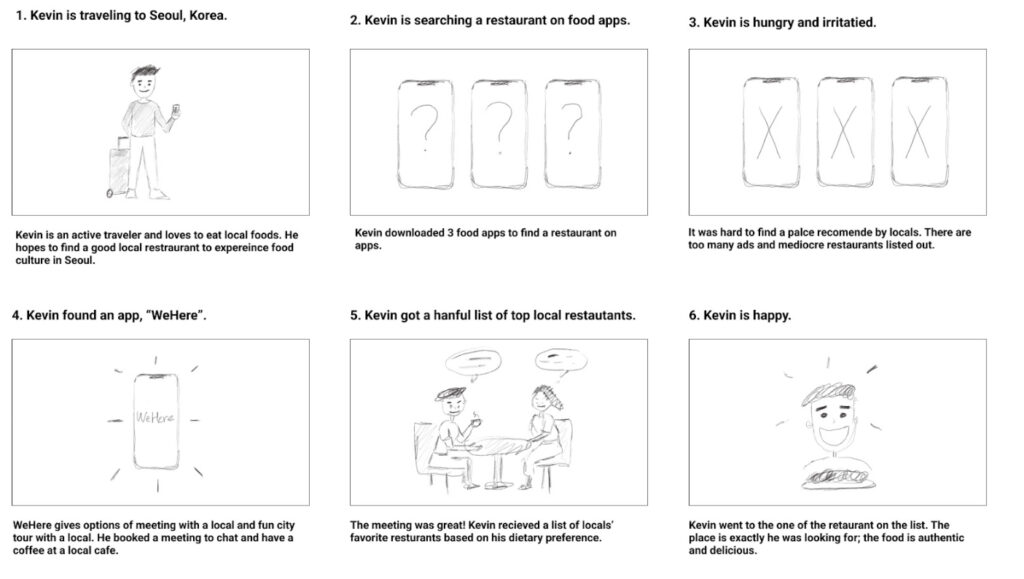
Storyboard

Phase 3: Prototyping
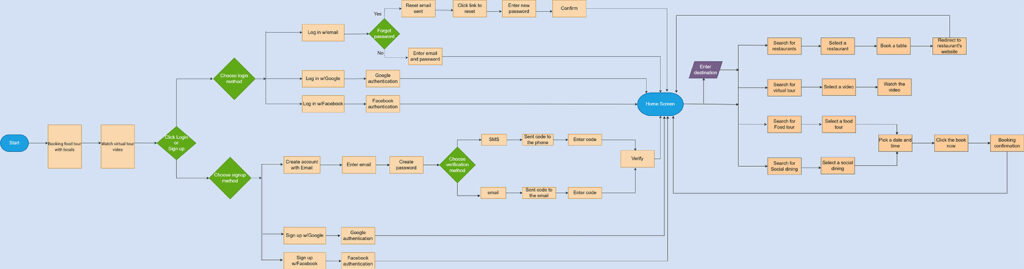
User Flow

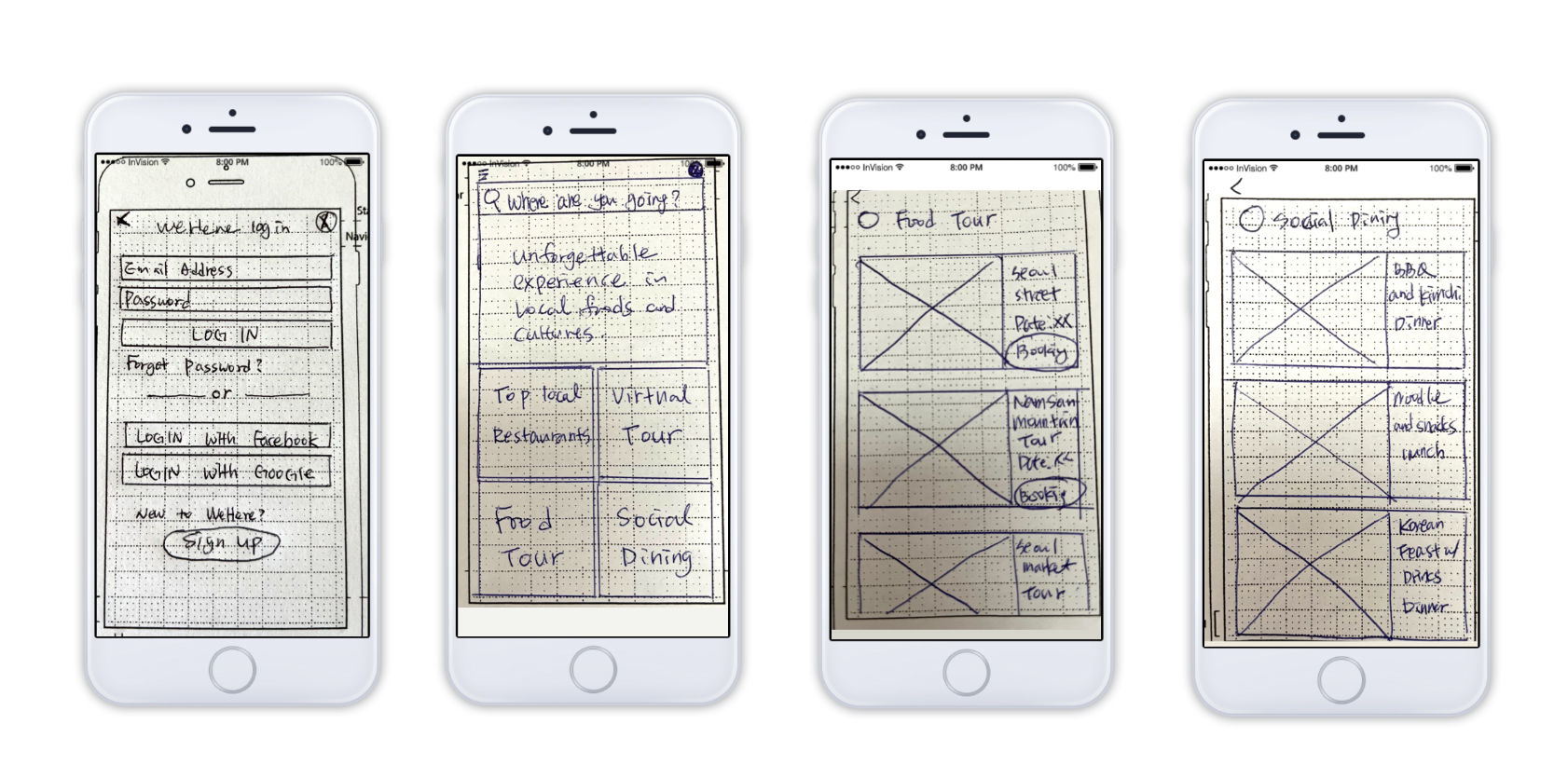
Low-Fidelity Sketching

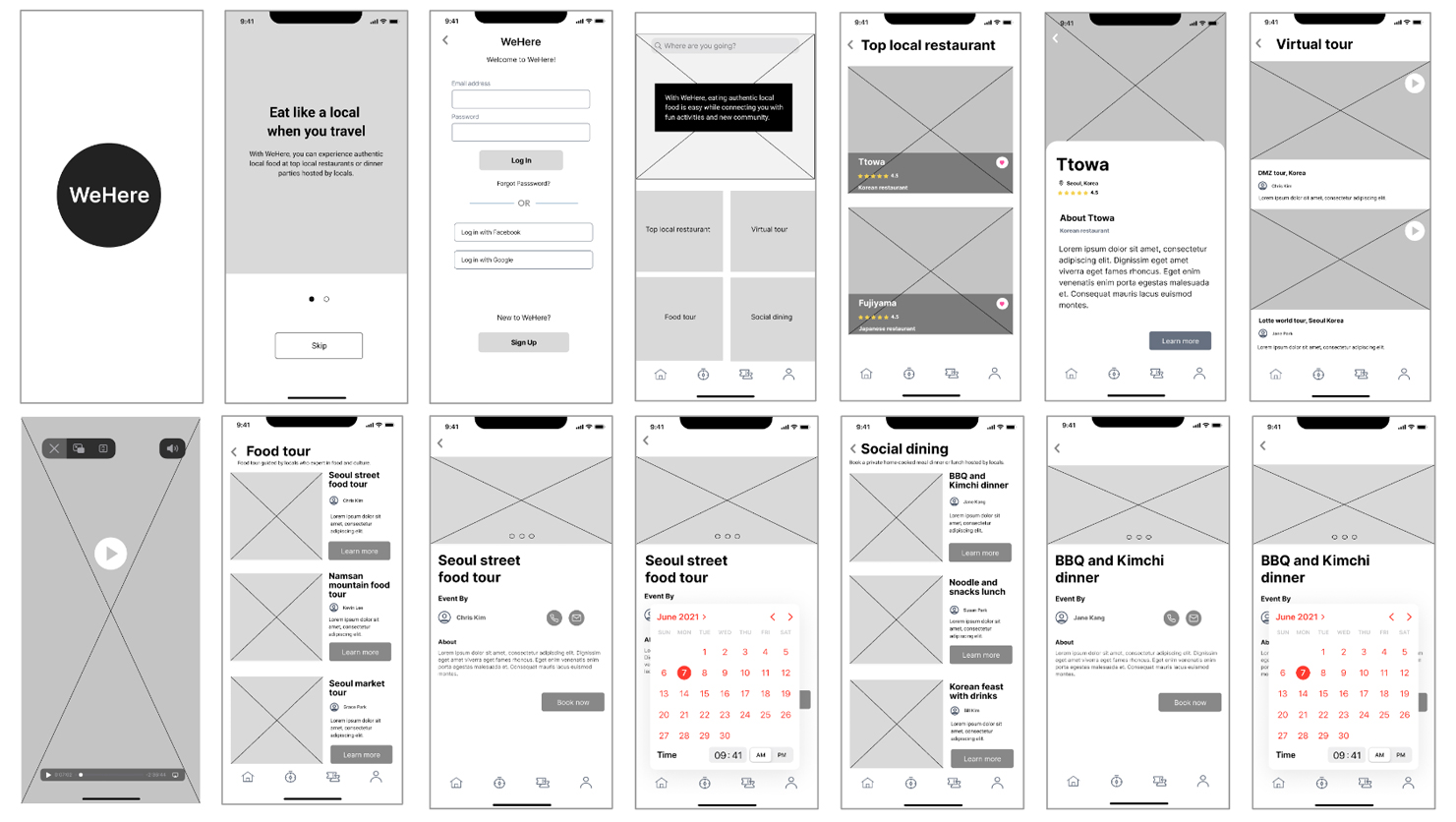
Digital Wireframe

Phase 4: Testing & Iterating
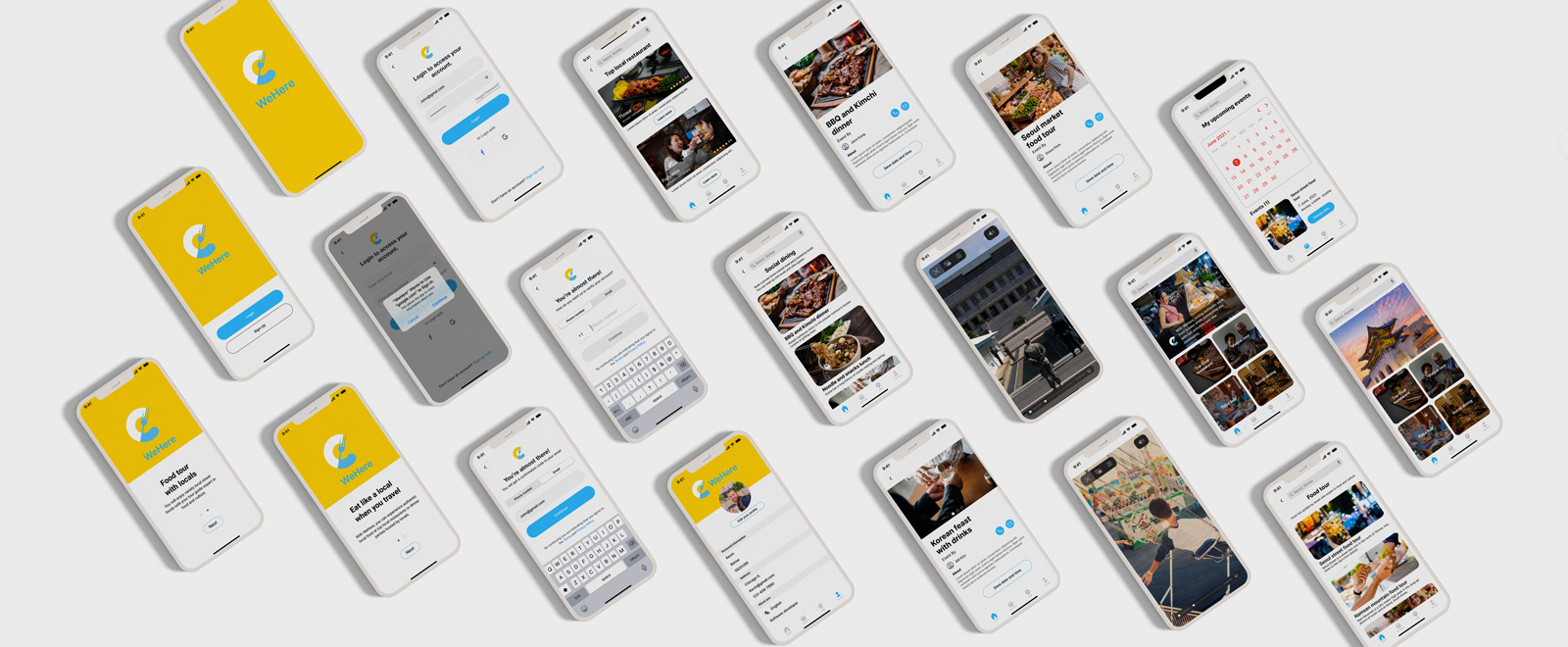
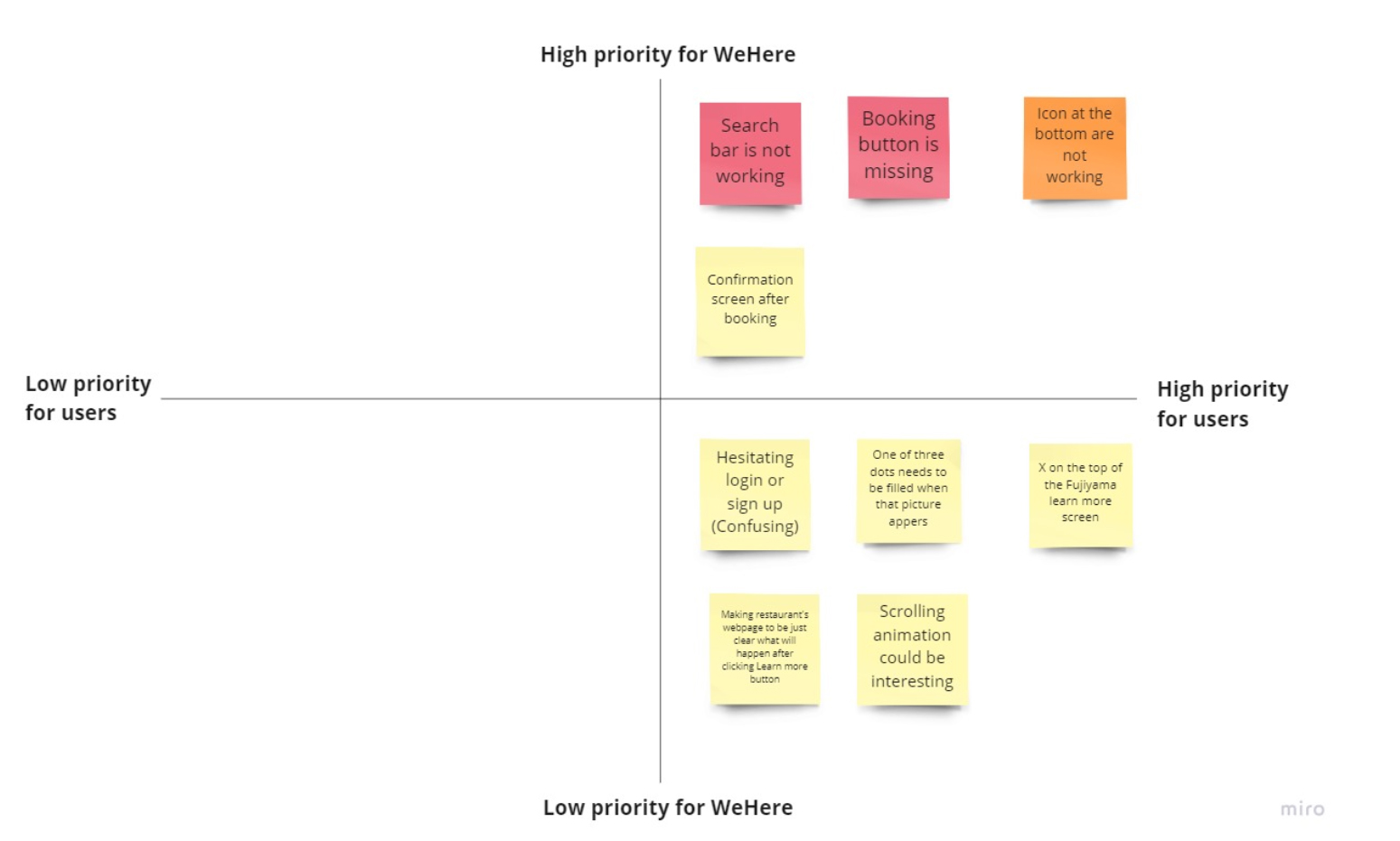
High-fidelity Prototype Usability Test Analysis
Guerilla Testing Plan
Objectives:
- Understand how users interact with WeHere’s onboarding process.
- Identify users have any pain points to find out the features that they are looking for.
Guerilla Testing Note
I conducted 5 user tests, and users give me good improvement suggestions following;
- Users like the color and design of the app
- Users successfully login and sign up
- Users need to access the search bar
- Users need to identify the icons at the bottom
- Booking button and booking confirmation message needed

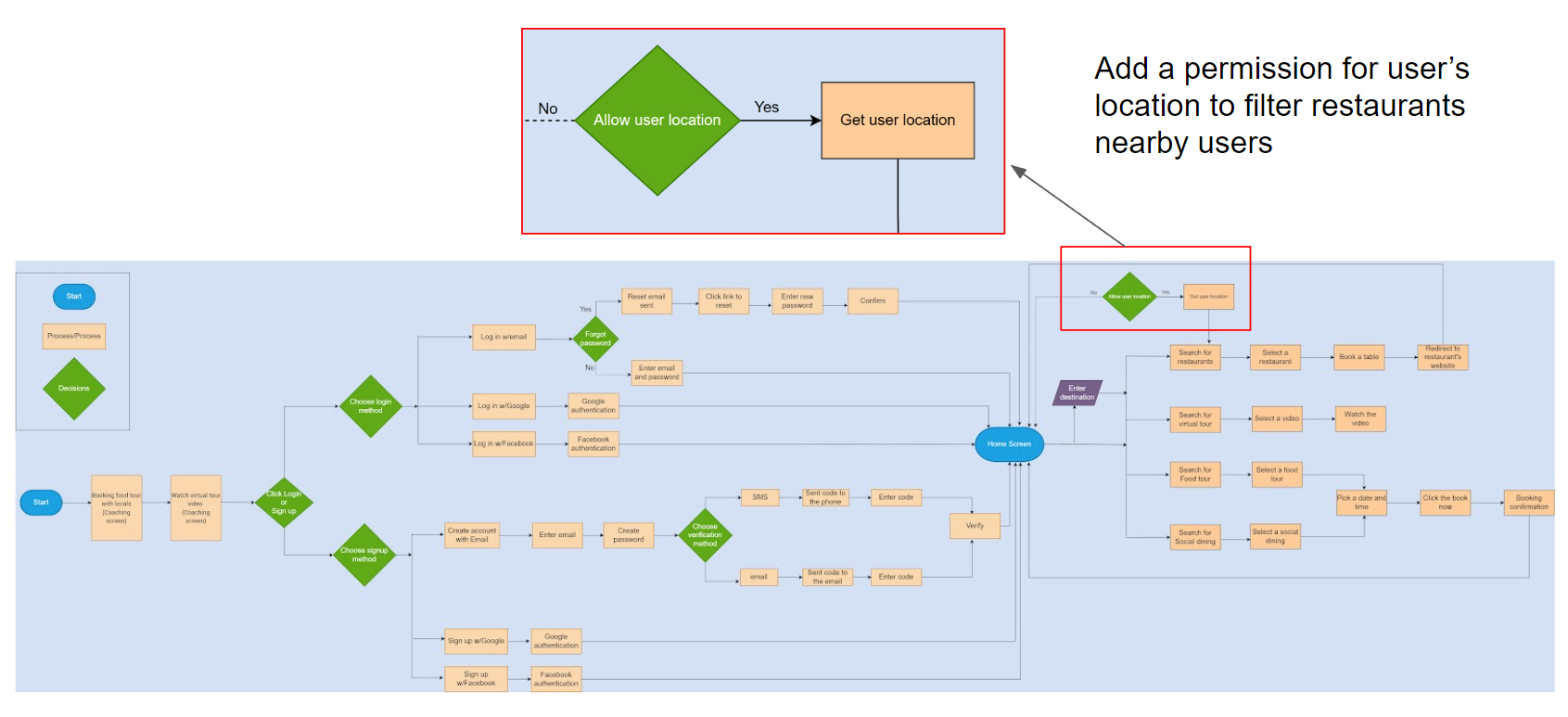
Iterate user flow

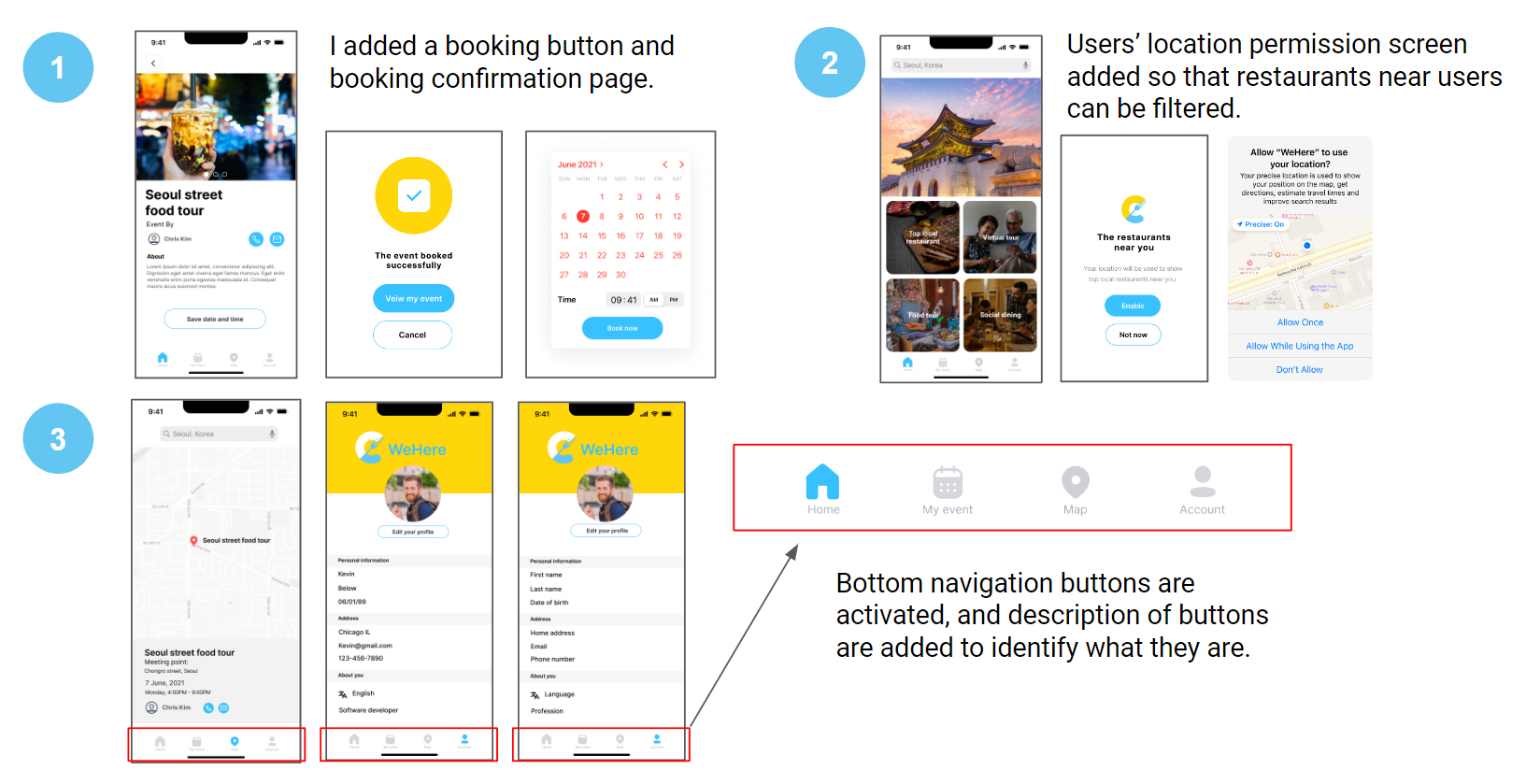
Iterate Prototype

Final Thoughts
Lesson – user flow is the foundation of the prototype : I did not initially spend enough time creating user flow, and then I missed several steps of user flow. It reflected the wireframe and prototype exactly, causing important users’ paths to be cut through booking and searching. Good user flow with careful planning will make the following design process efficient and overall structure seamless.